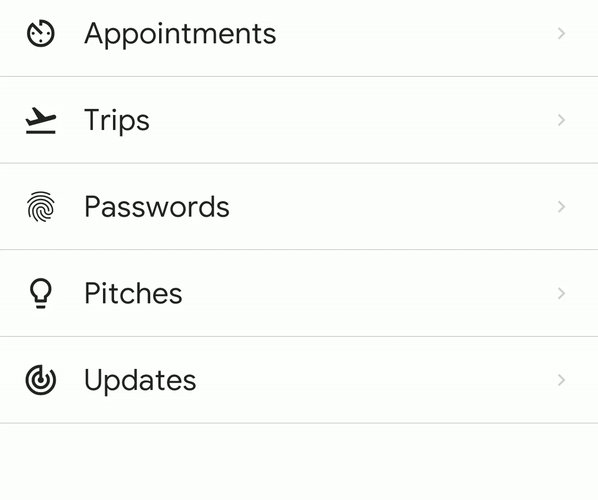
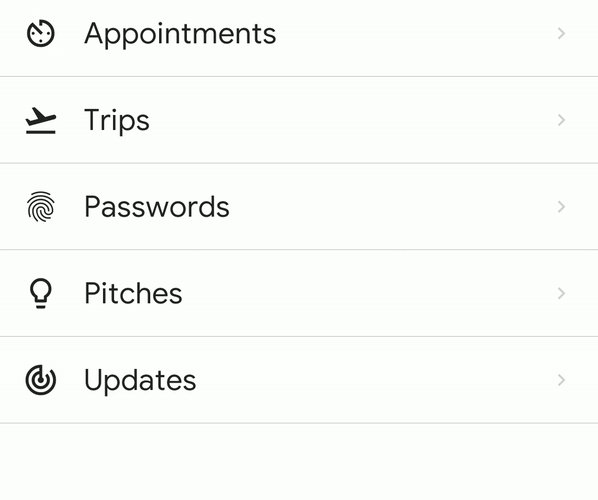
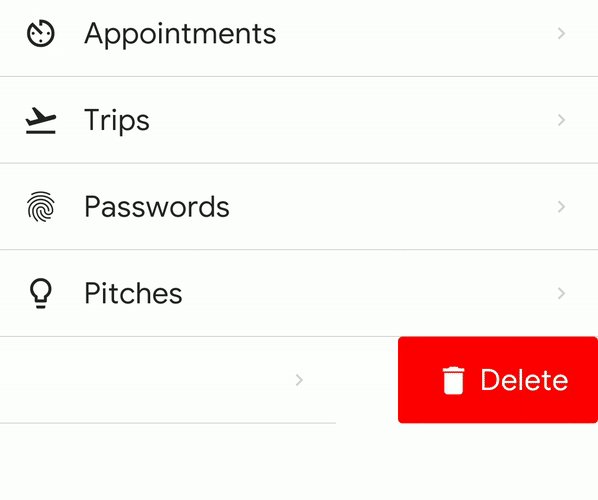
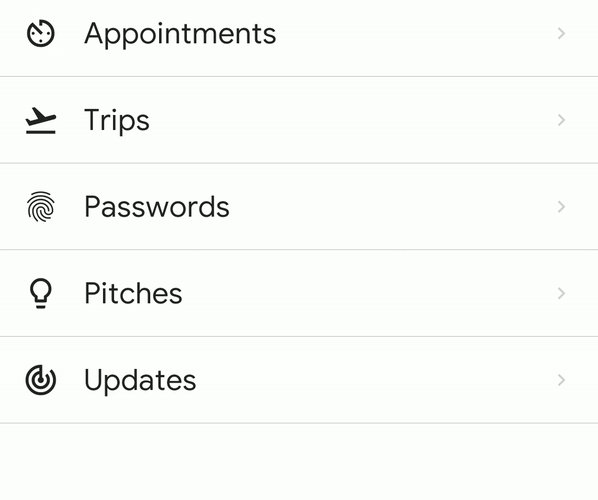
ListItem.Swipeable
We offer a special kind of ListItem which is swipeable from both ends and allows users select an event.
Usage

<ListItem.Swipeable
leftContent={(reset) => (
<Button
title="Info"
onPress={() => reset()}
icon={{ name: 'info', color: 'white' }}
buttonStyle={{ minHeight: '100%' }}
/>
)}
rightContent={(reset) => (
<Button
title="Delete"
onPress={() => reset()}
icon={{ name: 'delete', color: 'white' }}
buttonStyle={{ minHeight: '100%', backgroundColor: 'red' }}
/>
)}
>
<Icon name="My Icon" />
<ListItem.Content>
<ListItem.Title>Hello Swiper</ListItem.Title>
</ListItem.Content>
<ListItem.Chevron />
</ListItem.Swipeable>
Props
note
Includes all ListItem props.
| Name | Type | Default | Description |
|---|---|---|---|
leftContent | ReactNode or resetCallback => ReactNode | Left Content. | |
leftStyle | ReactNode or resetCallback => ReactNode | Style of left container. | |
leftWidth | number | ScreenWidth / 3 | Width to swipe left. |
onSwipeBegin | (direction: left or right) => any | Handler for swipe in either direction | |
onSwipeEnd | Function | Handler for swipe end. | |
rightContent | ReactNode or resetCallback => ReactNode | Right Content. | |
rightStyle | ReactNode or resetCallback => ReactNode | Style of right container. | |
rightWidth | number | ScreenWidth / 3 | Width to swipe right. |