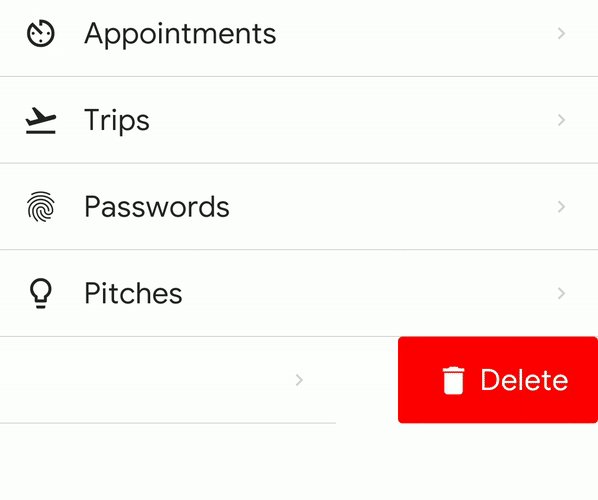
ListItem.Swipeable
We offer a special kind of ListItem which is swipeable from both ends and allows users select an event.
Import
import { ListItem } from "@rneui/themed";
Usage

<ListItem.Swipeable
leftContent={(reset) => (
<Button
title="Info"
onPress={() => reset()}
icon={{ name: 'info', color: 'white' }}
buttonStyle={{ minHeight: '100%' }}
/>
)}
rightContent={(reset) => (
<Button
title="Delete"
onPress={() => reset()}
icon={{ name: 'delete', color: 'white' }}
buttonStyle={{ minHeight: '100%', backgroundColor: 'red' }}
/>
)}
>
<Icon name="My Icon" />
<ListItem.Content>
<ListItem.Title>Hello Swiper</ListItem.Title>
</ListItem.Content>
<ListItem.Chevron />
</ListItem.Swipeable>
Props
note
Includes all ListItem props.
| Name | Type | Default | Description |
|---|---|---|---|
animation | Animated.TimingAnimationConfig | Object with duration 350ms and type timing | Decide whether to show animation. |
leftContent | ReactNode or resetCallback => ReactNode | Left Content. | |
leftStyle | View Style | Style of left container. | |
leftWidth | number | ScreenWidth / 3 | Width to swipe left. |
onSwipeBegin | (direction: left or right) => unknown | Handler for swipe in either direction | |
onSwipeEnd | () => unknown | Handler for swipe end. | |
rightContent | ReactNode or resetCallback => ReactNode | Right Content. | |
rightStyle | View Style | Style of right container. | |
rightWidth | number | ScreenWidth / 3 | Width to swipe right. |