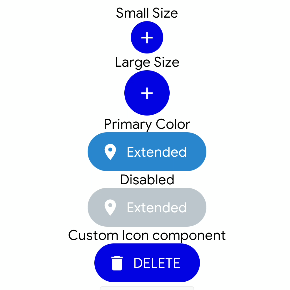
Floating Action Button
A floating action button (FAB) performs the primary, or most common, action on a screen. It appears in front of all screen content, typically as a circular shape with an icon in its center.

Usage
import { FAB } from 'react-native-elements';
<FAB title="Create" />
Props
Also receives all Button props
Reference
placement
FAB placement at bottom, (optional) use style in case of custom placement
| Type | Default |
|---|---|
leftor right | none |
color
| Type | Default |
|---|---|
| color name | theme's secondary color |
size
Size of FAB
| Type | Default |
|---|---|
| 'large' or 'small' | large |
visible
FAB visibility
| Type | Default |
|---|---|
| Boolean | false |
upperCase
Transform Extended Label text to uppercase
| Type | Default |
|---|---|
| boolean | false |
overlayColor
Color of background overlay
| Type | Default |
|---|---|
| color string | #454545 |