
Cross Platform
React Native UI toolkit
A React Native framework for making cross platform applications
Why React Native Elements?
How to get started?
1. Install the React Native Elements package from the NPM
npm install @rneui/base @rneui/themed
import React from 'react';
import { Button } from '@rneui/base';
const AwesomeButton = () => (<Button title='Welcome'/>)
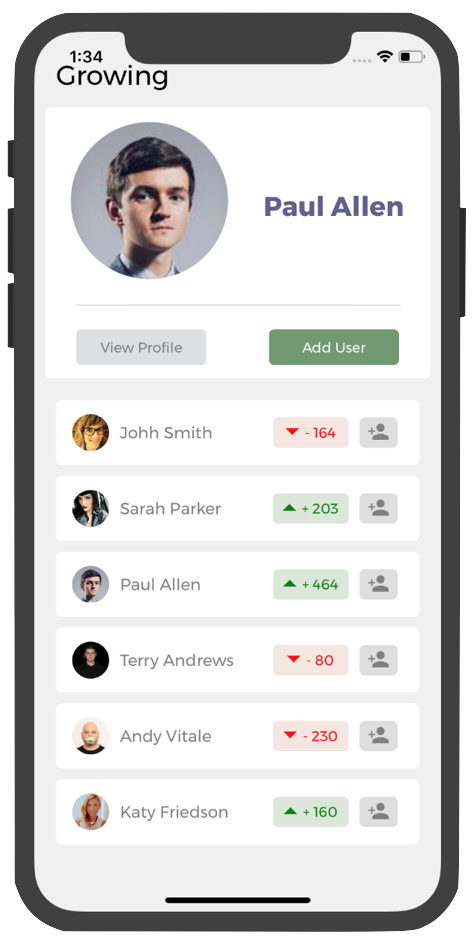
Expo demo
See in action, play a live demo published on Expo
Preview on Expo Go
Use android phone to scan the QR code with yourExpo Go app to preview the example.
VS Code Extension
Snippets extension with previews & auto importSponsors
Built with passion, backed by the communitySponsors
Become a sponsor and get your logo on our README on GitHub with a link to your site.Become a sponsor
